Introduction
In this integration guide you will learn how to add the Service Objects Global Address Complete (GAC) web service into your WordPress website. our address lookup service will take your address form to the next level by providing type ahead address suggestions along with address validation.
Overview:
- Install Code Snippets plugin
- Create web form (or use an existing one)
- Gather the ID’s of the form fields. E.g. “address”, “city”, “state”, “zip”
- Add [gac_integration] to your web page in order to use the Code Snippets plugin
- Create Code Snippet
- Map your form ID’s to our input fields
- Add in your license key to the line that says “var CustomKey =”
- *When using a production license key* – set “isTrial: false” and change your CustomKey to the provided production key
Plugin – Code Snippets:
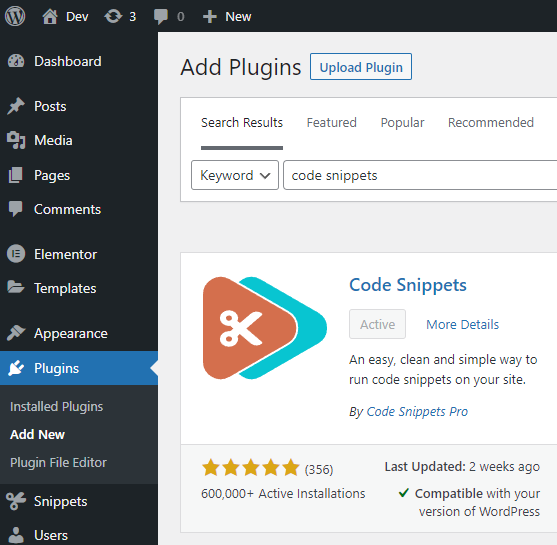
First log into your WordPress site and navigate to the “Add Plugins” page. Search for “code snippets” in the search bar and install the plugin. This plugin will allow you to easily add CSS and JavaScript to your web pages.

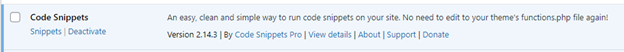
Once installed your Plugins list should include the following:

Global Address Complete in Action
Basic Input Form:
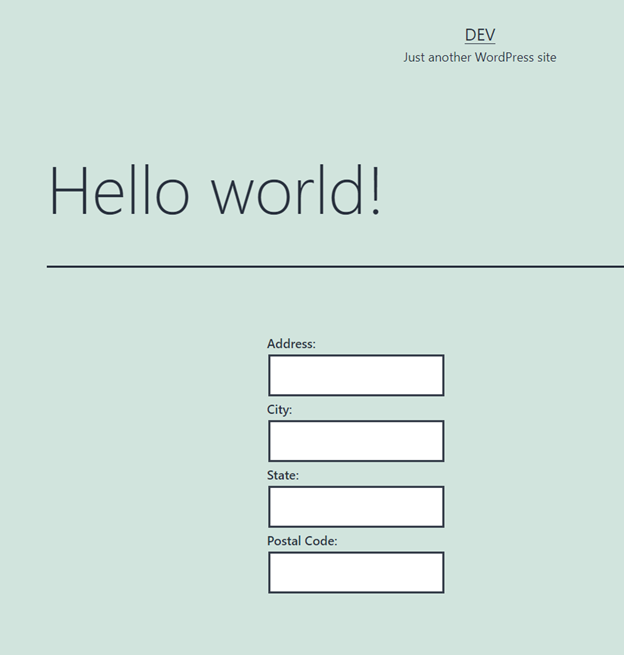
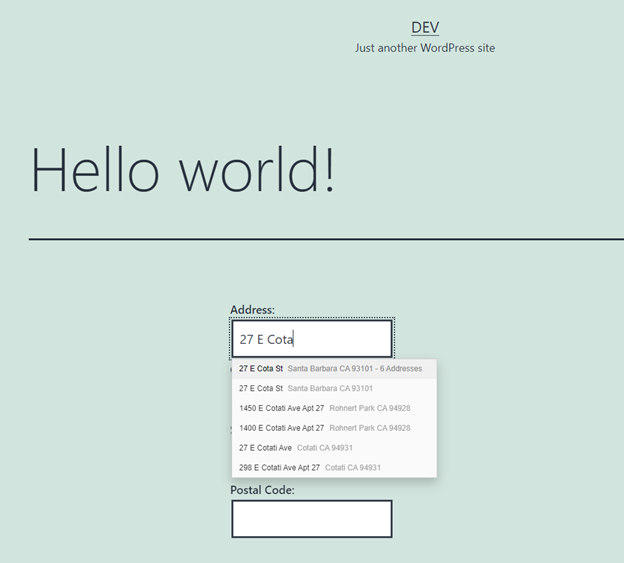
Below is an example address form that has our address lookup service added to the Address input field. When a user starts to type into the Address field, they are provided with autocomplete suggestions.

Starting to Type:
When a user finds their address, they can select from the drop down and the rest of the form will be auto populated.

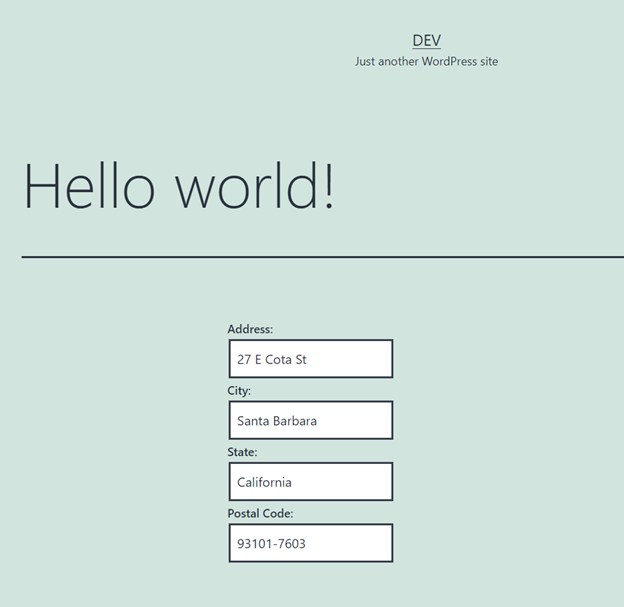
Option Selected and Fields Auto Populated:
The auto populated address fields will help standardize your input data and reduce human error.

Code Behind Form HTML
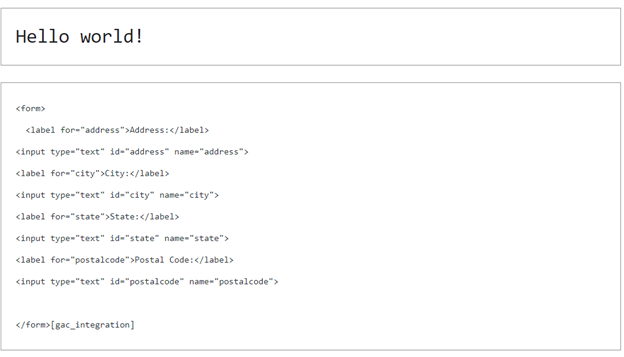
The code behind the basic input form has the following HTML code. The important part to note are the IDs for each of the inputs. In this case they are address, city, state, and postalcode. These IDs are used to map your input fields to the provided GAC JavaScript library.
At the bottom of the form you will see [gac_integration]. This shortcode should be added to your form to load in the Code Snippet that will be created in the next step.

Text version of form:
<form> <label for="address">Address:</label> <input type="text" id="address" name="address"> <label for="city">City:</label> <input type="text" id="city" name="city"> <label for="state">State:</label> <input type="text" id="state" name="state"> <label for="postalcode">Postal Code:</label> <input type="text" id="postalcode" name="postalcode"> </form>[gac_integration]
Code Snippet:
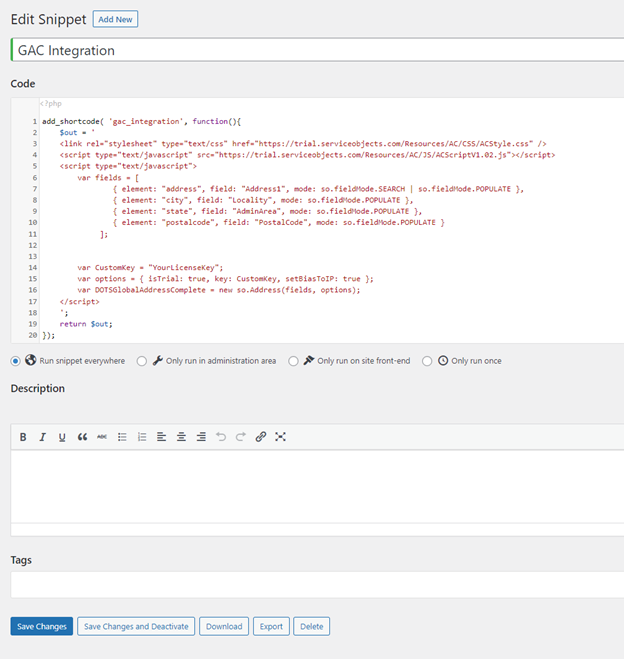
Navigate to Add New in the Snippets sidebar and add the following code. This code names your shortcode “gac_integation”, adds the CSS styling required for the Global Address Complete dropdown, includes our JavaScript library, and configures the service to work with your input fields and license key.
For a detailed breakdown of the field mappings and optional parameters, please see our Developer Guide:
https://docs.serviceobjects.com/display/devguide/AC+-+Quick+Integration+Guide+-+Address+Predict

Text Version of Code:
add_shortcode( 'gac_integration', function(){
$out = '
<link rel="stylesheet" type="text/css" href=https://trial.serviceobjects.com/Resources/AC/CSS/ACStyle.css />
<script type="text/javascript" src=https://trial.serviceobjects.com/Resources/AC/JS/ACScriptV1.02.js></script>
<script type="text/javascript">
var fields = [
{ element: "address", field: "Address1", mode: so.fieldMode.SEARCH | so.fieldMode.POPULATE },
{ element: "city", field: "Locality", mode: so.fieldMode.POPULATE },
{ element: "state", field: "AdminArea", mode: so.fieldMode.POPULATE },
{ element: "postalcode", field: "PostalCode", mode: so.fieldMode.POPULATE }
];
var CustomKey = "YourLicenseKey";
var options = { isTrial: true, key: CustomKey, setBiasToIP: true };
var DOTSGlobalAddressComplete = new so.Address(fields, options);
</script>
';
return $out;
});