When Service Objects first started creating integrations for Marketo, we started by demonstrating how our services can be utilized in Smart Campaigns via webhooks. Another feature of Marketo is landing pages, or web forms that can be developed through Marketo where end users can land or navigate to and interact with. These landing pages or web forms are very useful and present opportunities to make sure end-users are entering clean and validated data into their systems. However, danger lurks ahead…
When integrating API solutions with web pages directly a security risk becomes exposed. Most API’s that return data with any degree of value will usually require some sort of license key to be passed to the API. Those API keys are often added in the underlying Javascript. The problem with web pages is that anyone can view the underlying code.
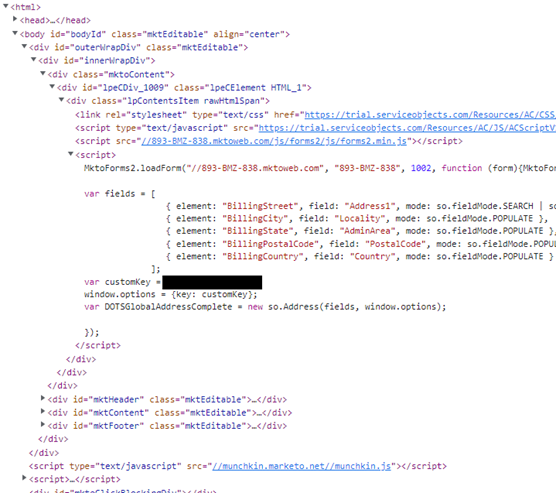
This means that anyone can view the source of the web page and copy the license key and use it for themselves. Essentially, they are stealing the license key. Marketo Landing Pages are no different in the security risk that the activity in calling APIs can pose, because these landing pages are still HTML and Javascript for the most part. Here is an example of a Marketo Landing Page with the license key exposed – look for the black rectangle fixed over the actual license key.

All is not lost, however. We can still integrate with the Marketo Landing pages, however the way we integrate will depend on the service. We have two types of license keys for our services: Custom Keys, which are currently used with just our Global Address Complete service, and our traditional keys, used with the rest of our API services. After reading the blogs linked here you’ll discover that the key difference (no pun intended) is that Custom Keys are more secure than our traditional key, and can be listed in front-end code due to the additional security features they have. This makes it easy to integrate the Global Address Complete solution into a Marketo Landing Page – follow the link in this sentence for a blog on how to do just that.
Global Address Complete is an address type-ahead or autocomplete service and works well in this format. But what about all of our other services that do not have Custom Keys? How do we leverage the power of other Service Objects APIs like Address Insight, Email Validation, Lead Validation, Lead Validation International, GeoPhone or Phone Exchange or many more? Since these APIs require traditional license keys that cannot be exposed on an HTML/Javascript page anyway, we need to employ a proxy solution as we did for our other non-Marketo HTML/Javascript solutions. The way that the blog demonstrates how to create a proxy for straight up HTML/Javascript implementations is the same way you will have to integrate to be able to use other Service Objects services on a Marketo Landing Page.
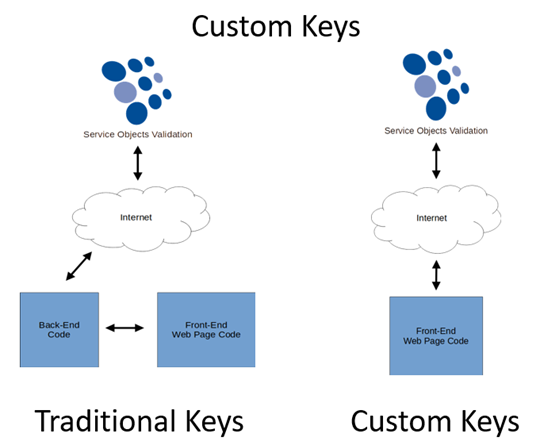
To sum it up, in addition to having Marketo and a Service Objects License key for the service, you must be able to host a back-end web page that the Marketo Landing Page calls, where a license key can be added before the request hits our API. Here is a basic flow that can help with visualizing what is going on, and the difference in how Custom Keys and traditional keys should be implemented.

In this example, the “Front-End Web Page Code” boxes represent the Marketo Landing Pages, but this diagram is just as valid for straight up HTML/Javascript pages. The “Back-End Code” box represents the hosted page that Marketo will need to call to append the license key behind the scenes and away from prying eyes.
You will need to consider license key variations when implementing our services on a Marketo Landing Page. And, of course, if you have any questions or get hung up along the way, we are always here to help and walk you through what needs to be done – contact us anytime.