- Products
- Solutions
- Developers
- Support
- About
Typically, when people think of an address type-ahead or address autocomplete application, they think of someone typing into a text box their address and as they type suggestions are displayed, usually with a dropdown menu. Our DOTS Global Address Complete does exactly that – however, not all solutions require or need an address. Some situations require non-specific location suggestions such as typing in a destination city for travel, estimating taxes or delivery costs and much more. In this article, we will look at how to incorporate places like these into your applications.
Our Global Address Complete solution has the optional ability to suggest places instead of addresses and vice-versa. By setting up a couple of additional options in the component, it will be ready to start suggesting localities like cities and towns instead of addresses. All of our Global Address Complete solutions are possible in any web app situation that can consume and execute JavaScript. A little knowledge of HTML and JavaScript is the main requirement to get started, along with an internet connection and a trial or production license key.
The following sections discuss similar steps to those used for our Address Predict capability, but with some key differences that we will point out along the way. This integration assumes we have a precomposed webpage ready to implement this solution with, but you can demo this with as little a single textbox on the page.
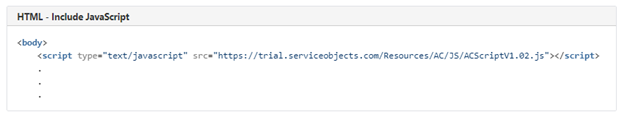
Just like the Quick Integration Guide for Address Predict, the include of the CSS file for Place Predict will be the same, with one difference: the ACScriptV1.01.js file. (The Address Predict version of this file does not have the functionality of Place Predict and cannot be used in this implementation). The version we will be using here is the ACScriptV1.02.js file is as follows:

Step 2 involves mapping a field on the page to the corresponding field in the JavaScript file that we added in the previous step, just as we did in the Address Predict solution. Again, we will be adding the mapping inside the script tag on the same HTML page that we have been working on, but you are free to create a separate JavaScript file and add the mapping code there. If you do add it to a new JavaScript page, be sure to reference it in the HTML page the same way we did in step 1, when we referenced the ACScriptV1.02.js page.
The key difference here is that typical use of the Place Predict solution usually employs only one field for typing and the same field for populating the selected suggestion. In the Address Predict solution, you will often see more fields to get populated on the selection of an address. That does not mean you cannot take advantage of all the data that comes back from a selection: you can add more fields and populate them with various elements coming back from the selection.
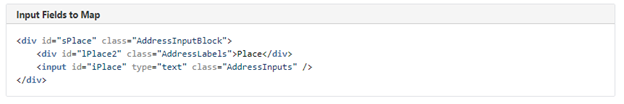
Here is an example of an HTML section with the input fields on a typical web form. Make note of the ID value on the input tag, because that will be used in the mapping part of the script tag.

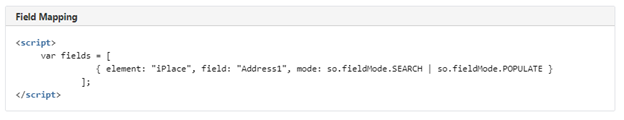
Now that we have made note of iPlace on the input tag we are ready to map. In the script tag, add the code below. Here we are mapping the iPlace input field to the searching mechanism in the referenced JavaScript. The HTL tag with iPlace is where the place suggestions will be displayed. iPlace will be mapped to Address1 – this is not a typo, Address1 is used for both the standard Address Predict solution and the Place Predict solution.

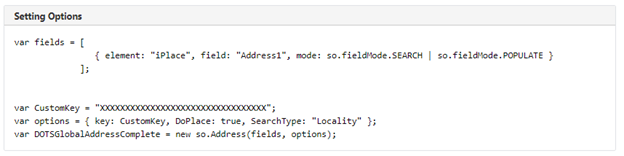
This final step is where you can customize how Global Address Complete works for your solution. Here we will continue where we left off in the previous step, and add the next lines of code after the ending bracket of the field assignment, but still inside the script tag. To complete the setup, you will need to have a Custom Key, and you will need to know if you are using a trial key or a live key. We will pass the Custom Key to the options variable, and if we are using a trial key no additional options need to be set. If you were setting up for a live implementation, adding isTrial: false would be needed in the options variable.
Referencing the next screenshot, the options would be as follows in that situation: var options = { key: CustomKey, isTrial: false, DoPlace: true, SearchType: “Locality” };. The other options to focus on here are DoPlace and SearchType. Setting DoPlace to true will set the component to do place predict suggestions instead of addresses. The SearchType will indicate what kind of place predict is desired. For example, perhaps you just want your users to see cities. Currently there is only the one option to search on, Locality, and it will suggest city and town types of places, but in the future there will be others like Point of Interest (POI), Thoroughfare and Admin Area for example. Having a typo on the SearchType option will lead to no suggestion populating in the dropdown, however, omitting the option altogether will default in results associated to the Locality level SearchType.

Now you have Global Address Complete – Place Predict embedded in your web application. Before you go, I want to make some points about this component and its flexibility:
To get started with more information, or get a trial key for this solution, visit this page on Global Address Complete on our website.







© 2025 Service Objects, Inc. All rights reserved.