Java is easily one of the most popular programming languages in the world. It is a general purpose language that users have managed to implement in a variety of applications. It is popular with web applications; which is why it is one of our most requested sample code languages for our DOTS validation products. This is no surprise either, since Java is able to run on a wide range of architecture, applications and environments. Since it is so popular, we’re here to show you the ropes and get a Service Objects web service up and running.
For this example we’ll be using a fairly new operation in our DOTS Address Detective service. Our Address Detective service is a power house address validation service that can leverage multiple different data sources to validate an address. The DOTS Address Detective service has input fields for a person’s name, a business name, and a phone number along with the traditional address fields. These additional data points help the service leverage other data sources to get your address validated. This service even has an operation that will take your data in any order it’s given and return a standardized address. It’s called FindAddressLines and has 10 inputs ranging from “Line1” to “Line10” and can work wonders on standardizing messy data sources. We’ll be integrating with this operation in our tutorial today, so let’s get started!
What you’ll need
- A Java IDE (We’re using Eclipse for this example)
- Basic Java Knowledge
- A Service Objects DOTS Validation product License Key (We’re using DOTS Address Detective for this case)
Setting up the project
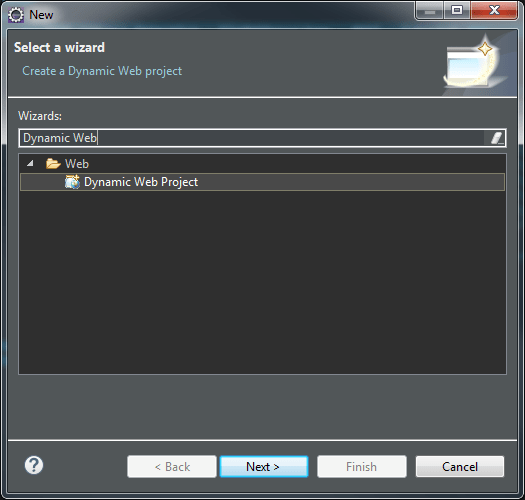
Launch Eclipse and select a workspace if it asks you do so. Once everything has finished loading, select File->New->Other. In the search field type “Dynamic Web Project” and click next.

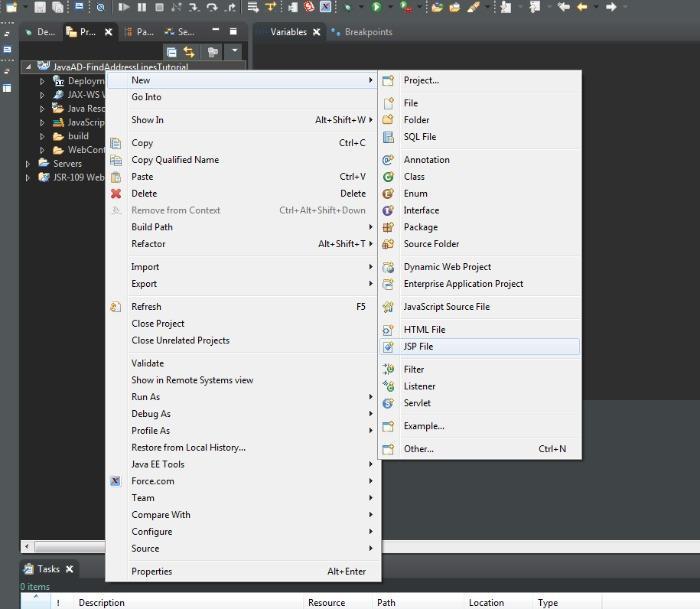
On the next screen, type in an appropriate project name and configure the settings to our specific needs. Congratulations, you’ve built a project! We’ll need to add several files to take in our inputs, send them to the DOTS Address Detective service, serialize the XML response and display the results back to the user. To start, add two jsp files by right clicking the project and selectingNew->JSP File as shown below:

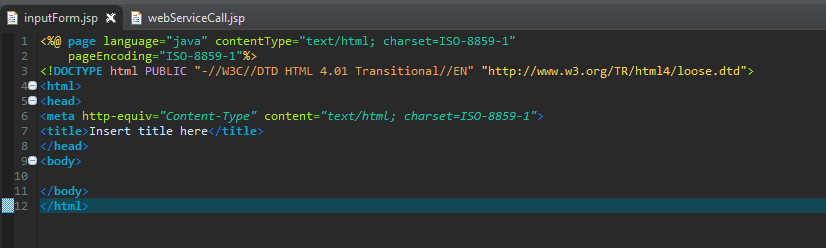
In this tutorial we’ll name them “inputForm.jsp” and “webServiceCall.jsp.” These will function as the input form and the display page for the results from the service.

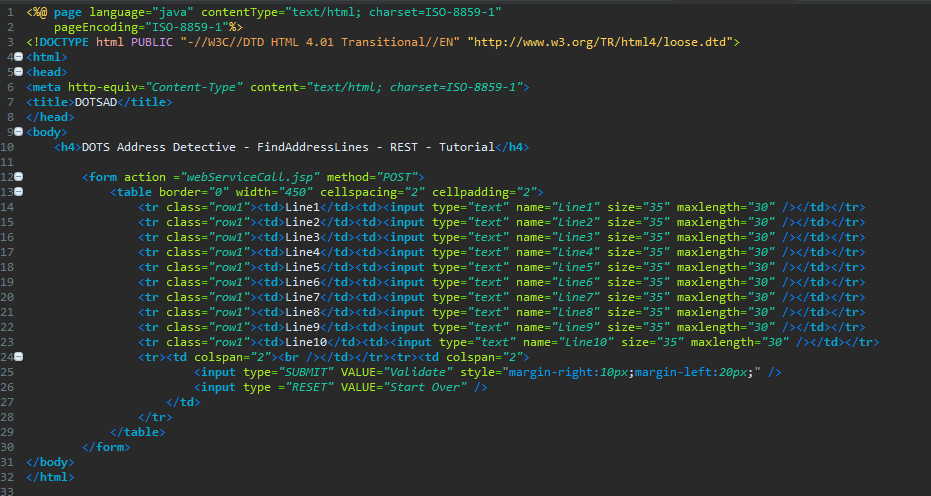
These new JSP files will obviously need something more than they currently have. We’ll place all the necessary HTML elements in the inputForm.jsp file. Make your page look like it does below:

These 10 input lines will send all the necessary information to the FindAddressLines operation. Now that we have the necessary fields to take our input parameters, we’ll need to put the code in place to actually call the DOTS Address Validation web service. We’ll create a package with the necessary class files for the response from the Address Detective service and within that package we’ll create a method that will actually perform the call to the web service.
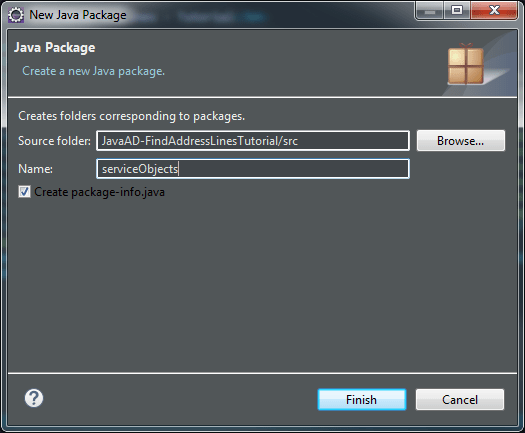
To add a package, right click the project and select New->Package. For this project we’ll name the package “serviceObjects” as shown below.

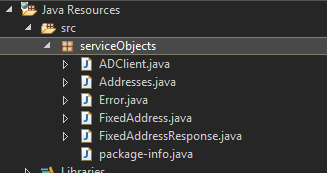
Be sure to select the “Create package-info.java” checkbox as we’ll need to add some necessary import statements into the package.info file. After the package as been added, right click it and select New->Class and add all the following classes to the project.

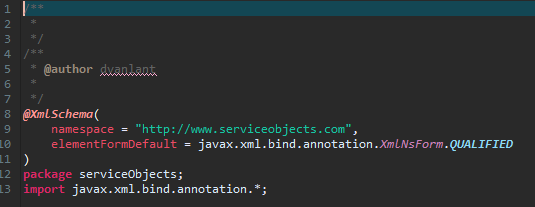
We’ll talk briefly about the necessary code to add to each of the different objects and classes so that the XML response from the web service will be successfully deserialized into the objects that we are defining here. One thing that needs to be added to the package-info.java file is as follows.

This will let the code know that it should expect the https://www.serviceobjects.com namespace in the XML response from the service.
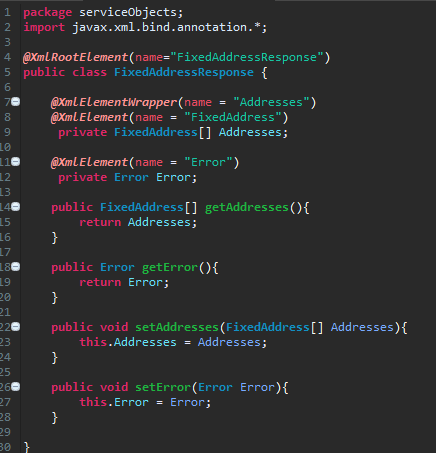
Like most classes, all the values in each of the code files will need the “getters and setters” for each of the objects that the service returns in order to properly work with the returned object. The highest level object that is returned from the service (meaning all the other objects and values will be contained within that one) will be the FixedAddressResponse. This object will contain a possible array of FixedAddress objects that is called “Addresses” and it will contain an Error object that the Address Detective service can potentially return. See below for an example of how to format the declarations and, XML annotations and the “getters and setters.”

As mentioned this is a general example of how to do this and we’ll include all the class files with this tutorial so that they can be easily added to your own project.
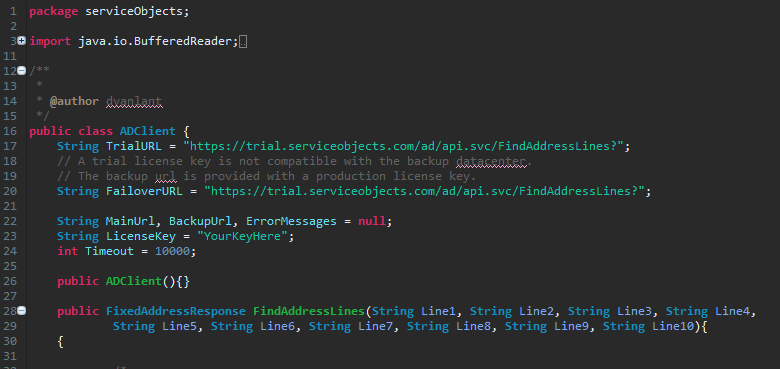
Now we’ll point out some things to be aware of in our “ADClient” file.
Inside the class declaration, we’ll define a few things that we’ll need to make the actual call to the service.

In the above code, we’ve defined both the trial and the backup URLs. Currently, they both point to the trial environment Service Objects servers. In the event that a license key is purchased the primary call should be to sws.serviceobjects.com and the backup URL should be to swsbackup.serviceobjects.com. We’ve also defined our LicenseKey in the class which will allow us to keep it hidden from outside view and we’ve defined a method called “FindAddressLines” that will eventually call the same operation. Notice that it returns the FixedAddressResponse object.
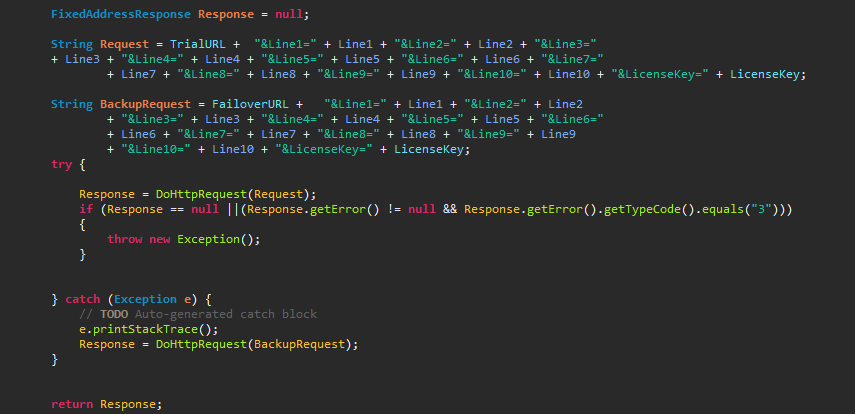
Within the actual method we have some cleanup logic that is performed on the input strings, and then the URLs are assembled for the HTTP call. See below:

In the above snippet of code URL strings are assembled and sent to the DoHTTPRequest method. After the web service is called, it is necessary to do a check to ensure that the call was completed correctly. The code will check for a null response from the service or a ‘TypeCode” of 3 is returned which would indicate a fatal error from the Service Objects web service. If either of those conditions is true, then the code will throw an exception and use the backup URL. The above functionality and logic will ensure that your application will be uninterrupted in the unlikely event that the Service Object servers are non responsive or returning a TypeCode of 3.
Displaying the results from the web service
Since our failover logic and call to the DOTS Address Detective web service are set up, we can now create the objects that will call the web service with the inputs from the input form, and display the results to the user.
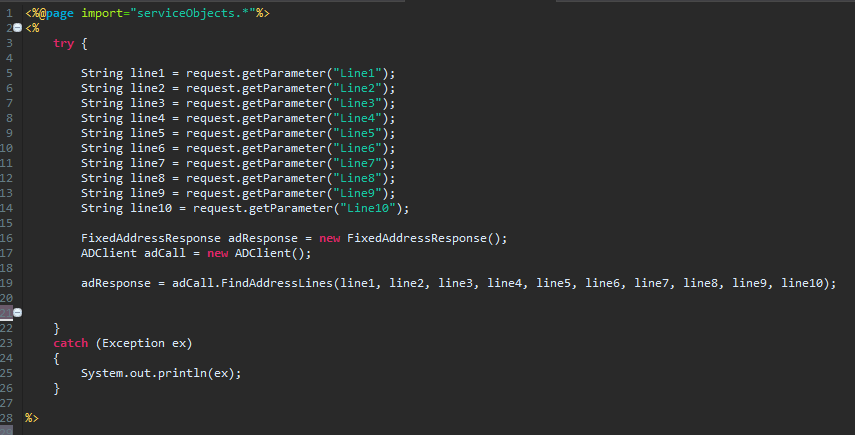
Navigate to the webServiceCall.jsp file and implement the following code:

In this bit of code we’ll grab the inputs from the inputForm.jsp page and place them in strings of the same name. We’ve also instantiated an instance of the “FixedAddressResponse” object which will hold the results from the service and the “ADClient” object which will make the actual call to the web service. Since our FindAddressLines method in the ADClient object returns a FixedAddressResponse object we can set it equal to it.
Our call to the web service is all set up and now we can implement some logic that will either display the results from the service. Implement the following logic in your JSP page.
adResponse = adCall.FindAddressLines(line1, line2, line3, line4, line5, line6, line7, line8, line9, line10);
if (adResponse.getError() != null){
%>
<br/><h3>Address Detective - FindOutlyingAddress Error!</h3>
<table border='1' width="450" cellspacing="4" cellpadding="4" >
<tr><td>Desc:</td><td><%out.println(adResponse.getError().getDesc());%></td></tr>
<tr><td>DescCode:</td><td><%out.println(adResponse.getError().getDescCode());%></td></tr>
<tr><td>Type:</td><td><%out.println(adResponse.getError().getType());%></td></tr>
<tr><td>TypeCode:</td><td><%out.println(adResponse.getError().getTypeCode());%></td></tr>
<tr><td colspan="2" ><input type ="button" value="Start Over" onClick="document.location='inputForm.jsp';"></td></tr>
</table>
<%
}
else{
%>
<br/><h3>FindAddressLines Results</h3>
<table border='1' width="450" cellspacing="4" cellpadding="4" >
<tr><td>Address:</td><td><%out.println(adResponse.getAddresses()[0].getAddress());%></td></tr>
<tr><td>City:</td><td><%out.println(adResponse.getAddresses()[0].getCity());%></td></tr>
<tr><td>State:</td><td><%out.println(adResponse.getAddresses()[0].getState());%></td></tr>
<tr><td>Zip:</td><td><%out.println(adResponse.getAddresses()[0].getZip());%></td></tr>
<tr><td>DPV:</td><td><%out.println(adResponse.getAddresses()[0].getDPV());%></td></tr>
<tr><td>DPVDesc:</td><td><%out.println(adResponse.getAddresses()[0].getDPVDesc());%></td></tr>
<tr><td>DPVNotes:</td><td><%out.println(adResponse.getAddresses()[0].getDPVNotes());%></td></tr>
<tr><td>DPVNotesDesc:</td><td><%out.println(adResponse.getAddresses()[0].getDPVNotesDesc());%></td></tr>
<tr><td>Corrections:</td><td><%out.println(adResponse.getAddresses()[0].getCorrections());%></td></tr>
<tr><td>CorrectionsDesc:</td><td><%out.println(adResponse.getAddresses()[0].getCorrectionsDesc());%></td></tr>
<tr><td>BarcodeDigits:</td><td><%out.println(adResponse.getAddresses()[0].getBarcodeDigits());%></td></tr>
<tr><td>CarrierRoute:</td><td><%out.println(adResponse.getAddresses()[0].getCarrierRoute());%></td></tr>
<tr><td>CongressCode:</td><td><%out.println(adResponse.getAddresses()[0].getCongressCode());%></td></tr>
<tr><td>CountyCode:</td><td><%out.println(adResponse.getAddresses()[0].getCountyCode());%></td></tr>
<tr><td>CountyName:</td><td><%out.println(adResponse.getAddresses()[0].getCountyName());%></td></tr>
<tr><td>FragmentHouse:</td><td><%out.println(adResponse.getAddresses()[0].getFragmentHouse());%></td></tr>
<tr><td>FragmentPreDir:</td><td><%out.println(adResponse.getAddresses()[0].getFragmentPreDir());%></td></tr>
<tr><td>FragmentStreet:</td><td><%out.println(adResponse.getAddresses()[0].getFragmentStreet());%></td></tr>
<tr><td>FragmentSuffix:</td><td><%out.println(adResponse.getAddresses()[0].getFragmentSuffix());%></td></tr>
<tr><td>FragmentPostDir:</td><td><%out.println(adResponse.getAddresses()[0].getFragmentPostDir());%></td></tr>
<tr><td>FragmentUnit:</td><td><%out.println(adResponse.getAddresses()[0].getFragmentUnit());%></td></tr>
<tr><td>Fragment:</td><td><%out.println(adResponse.getAddresses()[0].getFragment());%></td></tr>
<tr><td>FragmentPMBPrefix:</td><td><%out.println(adResponse.getAddresses()[0].getFragmentPMBPrefix());%></td></tr>
<tr><td>FragmentPMBNumber:</td><td><%out.println(adResponse.getAddresses()[0].getFragmentPMBNumber());%></td></tr>
<tr><td colspan="2" ><input type ="button" value="Start Over" onClick="document.location='inputForm.jsp';"></td></tr>
</table>
<%
}
}
catch (Exception ex){
System.out.println(ex);
}
%>
This code will first check if an error is present in the response; if it is present it will display that error to the screen. If the error response is null, it will display the validated response from the service. Notice that we call the “getters” that we have previously defined in our response class to display the results to the user.
We now have everything we need to use the service, let’s see it in action!
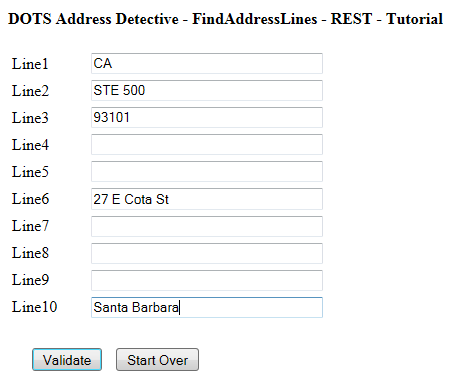
As mentioned previously, the FindAddressLines operation can take the inputs for an address in any order and return the validated output address. See below for an example.

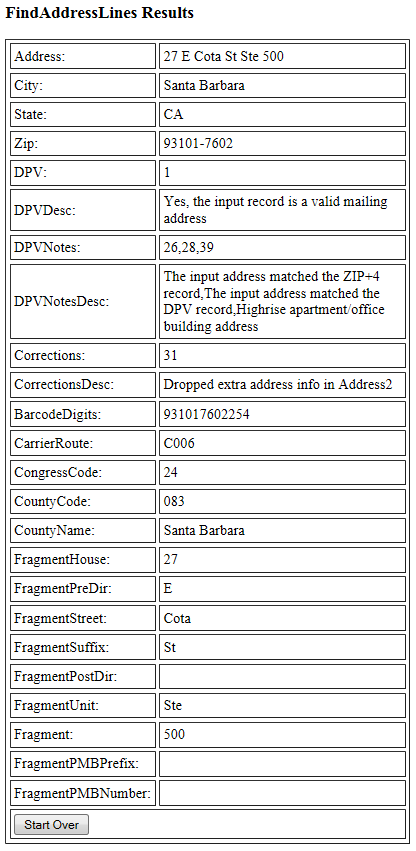
After we send that input to the service, we will receive this response:

You are now all set to test the FindAddressLines operation in the DOTS Address Detective web service. Sample code downloads are also available for all of our other services. As always if you have any questions about integrations, service behavior or best practices, feel free to contact us and we will gladly assist in any way that we can!